The three basic needs of anyone are food, shelter, and clothing. Man has become so prosperous that he has developed an app for every need.
Hungry? Order food online.
Want to go somewhere? Book a cab online.
Need a new house? Check out various online property listings.
But have you ever thought about how this has been possible just in a few clicks?
Mobile apps have become an integral part of our lives in today’s digital age. From social media platforms to productivity tools, there seems to be an app for everything.
But what sets apart a successful mobile app from the rest?
The answer lies in its design. A well-designed mobile app can enhance user experience, increase engagement, and drive success.
In this comprehensive guide, we will explore 5 tips for designing better mobile apps that are visually appealing but also user-friendly and functional.
 Image Source: freepik
Image Source: freepik
1. Understanding User Interaction Design
User interaction design is a crucial aspect of mobile app design. It focuses on creating intuitive and seamless interactions between users and the app. To optimize user interaction design, consider the following tips:Keep It Simple
Simplicity is the key to creating a user-friendly interface. Avoid cluttering the screen with unnecessary elements and aim for a clean and minimalist design. Have a look at the sign-in / sign-up page below. How a simple and minimalistic page design helps spread a clear and concise message, rather than a cluttered one. Image Source: freepik
Image Source: freepik
Prioritize User Flow
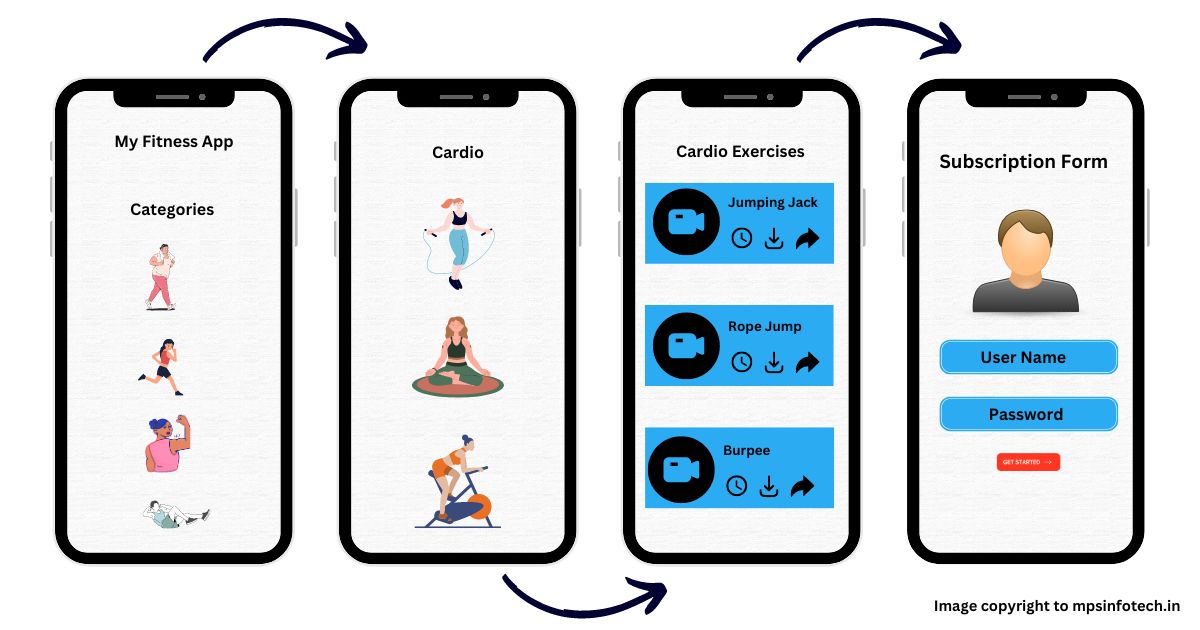
Design the app with a clear understanding of the user’s journey through the app. Consider the logical sequence of screens and ensure smooth navigation between them.Imagine you’re trying a new fitness app. You open it up, hoping to find a quick cardio workout. Here’s what a smooth user journey would look like:
- Home Screen: The app welcomes you with a clear layout, highlighting popular workout categories like “Cardio.”
- Cardio Section: Tapping “Cardio” takes you to a dedicated page with various workout options.
- Workout Videos: You choose a 10-minute cardio video and enjoy the exercise.
- Free vs. Premium: After the workout, the app suggests exploring more free videos or trying premium features with a subscription.
- Subscription Page: If you’re interested, a clear and simple subscription page shows plans and benefits.
This journey is intuitive and efficient. Each step logically leads to the next, making it easy to find what you need and consider a paid option.
Utilize Gestures
Take advantage of familiar touch gestures such as swiping, tapping, and pinching to navigate through the app. Intuitive gestures enhance the user experience and make the app more engaging.2. Responsive Designs for Mobile Apps
Responsive design ensures that your app looks and functions well across different devices and screen sizes. Consider the following tips for creating responsive designs:Optimize for Different Screen Sizes
Design your app to adapt seamlessly to various screen sizes, from smartphones to tablets. Consider how elements will scale and reposition to accommodate different dimensions.Use Flexible Layouts
Utilize flexible layouts that can adjust to different screen orientations. This ensures that the app remains user-friendly regardless of whether the device is held in portrait or landscape mode.Test on Multiple Devices
Regularly test your app on different devices to ensure that it functions properly and maintains its visual appeal across a range of screen sizes.3. Visual Design Tips for Mobile Apps
UI/UX Design Principles
User interface (UI) and user experience (UX) design are crucial for creating visually appealing and engaging mobile apps. Consider the following principles when designing the UI/UX of your app:Consistency is Key
Maintain visual consistency throughout your app by using a consistent color scheme, typography, and iconography. This helps users navigate your app more easily and creates a cohesive experience.Choose Fonts Wisely
Select fonts that are legible on small screens and align with your app’s branding. Avoid using too many different fonts, which can create a cluttered and unprofessional look.Create Visual Hierarchy
Guide users’ attention by establishing a clear visual hierarchy. Use size, color, and placement to highlight important elements and guide users through the app.4. Color and Typography in Mobile App Design
Color and typography play a significant role in evoking emotions and conveying messages in mobile app design. Consider the following tips when choosing colors and typography for your app: Understand Color Psychology Different colors evoke different emotions and associations. Research color psychology to select colors that align with your app’s purpose and target audience. Use Contrast Effectively Ensure that there is sufficient contrast between text and background colors to enhance readability. High contrast improves accessibility and usability for users with visual impairments. Limit Your Color Palette Using too many colors can make your app look chaotic and overwhelming. Stick to a limited color palette that complements your brand and creates a cohesive visual identity. Choose Legible Fonts Opt for legible fonts, especially for body text. Consider factors such as font size, spacing, and readability on different screen sizes. Top 5 Online Sources for Fonts:- FontSpace
- Google Fonts
- FontM
- MyFonts
5. Enhancing User Experience in Mobile App Design
Speed and Performance Optimization A fast and responsive app is crucial for providing a positive user experience. Consider the following tips to optimize your app’s speed and performance: Minimize Loading Times Reduce loading times by optimizing images, compressing files, and caching data. Users expect instant gratification and a slow-loading app can lead to frustration and abandonment. Streamline User Inputs Minimize the number of steps required for users to input information. Utilize features such as autocomplete and pre-filled forms to simplify the user experience. Additional Tips:- Accessibility and Inclusivity in Mobile App Design